[xamarin]Android icon folder
| Table Of Contens 1. Icon 종류 2. Icon folder 3. Icon name 4. Reference |
1. Icon 종류
- mipmap-ldpi (120dpi, 저밀도 화면) - 36px x 36px
- mipmap-mdpi (160dpi, 중간 밀도 화면) - 48px x 48px
- mipmap-hdpi (240dpi, 고밀도 화면) - 72px x 72px
- mipmap-xhdpi (320dpi, 초 고밀도 화면) - 96px x 96px
- mipmap-xxhdpi (초당 480dpi, 초 초 고밀도 화면) - 144px x 144px
- mipmap-xxxhdpi (640dpi, 초고속 여분의 고밀도 화면) - 192px x 192px
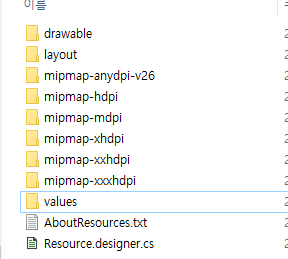
2. Icon folder
- icon 종류 (해상도)에 따라 해당되는 폴더가 있음
- Android O/S가 기기에 따라 자동으로 해당되는 폴더의 아이콘을 찾아서 출력함

3. Icon name
Android project -> Properties -> AndroidManifest.xml
ic_launcher가 icon 이름인 경우
AndroidManifest.xml 수정
<application
…
android:icon="@mipmap/ic_launcher"
android:roundIcon="@mipmap/ic_launcher_round"
…>
</application>** ic_launcher_round는 round icond의 이름
icon.xml 수정
<?xml version="1.0" encoding="utf-8"?>
<adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android">
..
<foreground android:drawable="@mipmap/ic_launcher_foreground" />
..
</adaptive-icon>
icon_round.xml 수정
<?xml version="1.0" encoding="utf-8"?>
<adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android">
..
<foreground android:drawable="@mipmap/ic_launcher_foreground" />
..
</adaptive-icon>
** Visual Studio -> Resources 하부의 해상도에 해당하는 폴더에 icon 파일을 등록함'.
** 폴더명은 AndroidManifest.xml에 등록한 mipmap으로 시작하는 폴더에서 추가 -> 기존 항목으로 추가함
4. Reference
https://developer.android.com/guide/practices/ui_guidelines/icon_design_adaptive?hl=ko
적응형 아이콘 | Android 개발자 | Android Developers
Android 8.0(API 수준 26)에는 다양한 기기 모델에서 여러 가지 형태로 표시되는 적응형 런처 아이콘이 도입되었습니다. 예를 들어 적응형 런처 아이콘은 한 OEM 기기에서는 원형으로 표시되고 다른 ��
developer.android.com
'컴퓨터 이야기 > xamarin' 카테고리의 다른 글
| [xamarin]Listview에서 2줄인 경우 Row Size 자동 조절하는법 (0) | 2020.06.03 |
|---|---|
| [xamarin]embedded resource로 mp3 등록 하여 소리내기 (0) | 2020.06.02 |
| [xamarin] Screen Tap Event Handler (0) | 2020.05.14 |
| [svg] SVG 파일을 만들어 주는 곳 (0) | 2020.05.14 |
| [xamarin] How to load file .svg with SkiaSharp on Xamarin forms? (0) | 2020.05.13 |
Tray로 Form을 Icon화 하기
Tray로 Form을 Icon화 하기
Form애 notifyIcon1 추가
private void Form1_Load(object sender, EventArgs e)
{
ContextMenu ctx = new ContextMenu();
ctx.MenuItems.Add(new MenuItem("Open",
new EventHandler((s, ex) => AppearingMainForm())));
ctx.MenuItems.Add("-");
ctx.MenuItems.Add(new MenuItem("Exit", new EventHandler((s, ex) => this.Close())));
notifyIcon1.ContextMenu = ctx;
}
private void Form1_MinimumSizeChanged(object sender, EventArgs e)
{
ShownNotifyIcon();
}
private void notifyIcon1_MouseDoubleClick(object sender, MouseEventArgs e)
{
AppearingMainForm();
}
private void ShownNotifyIcon()
{
WindowState = FormWindowState.Minimized;
notifyIcon1.Visible = true;
// notifyIcon1.Icon = SystemIcons.Application;
}
private void AppearingMainForm()
{
notifyIcon1.Visible = false;
this.Show();
this.WindowState = FormWindowState.Normal;
}
private void Form1_Resize(object sender, EventArgs e)
{
if (FormWindowState.Minimized == this.WindowState)
{
ShownNotifyIcon();
}
else if (FormWindowState.Normal == this.WindowState)
{
AppearingMainForm();
}
}
private void notifyIcon1_MouseDoubleClick_1(object sender, MouseEventArgs e)
{
// 아이콘을 더블클릭하면 폼 화면을 보여줌
AppearingMainForm();
}
'컴퓨터 이야기 > c#' 카테고리의 다른 글
| Text File Save Dialog (0) | 2018.06.09 |
|---|---|
| File Name을 선택해서 Text 파일 읽기 (0) | 2018.06.09 |
| How to move and resize a form without a border? (0) | 2018.06.09 |
| Form을 Drag해서 이동 (0) | 2018.06.09 |
| Program 2번 실행 방지 (0) | 2018.06.06 |
