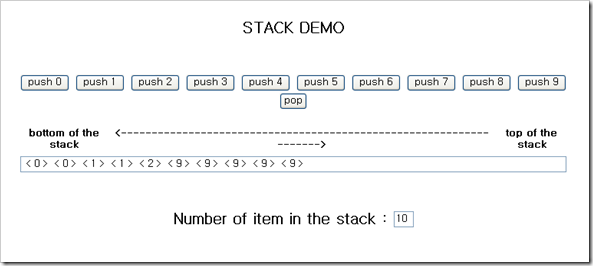
자바 스크립트로 만든 Stack Demo
자바 스크립트로 2001년 1월에 만든 Stack Demo 프로그램
<html>
<head>
<title> Html Stack </title>
</head>
<script language="javascript">
<!--
// [ ]---------------------------------------[ ]
// | Stack Object |
// | Written by lng |
// | 2001. 1. xx |
// [ ]---------------------------------------[ ]
function Push(TrVal)
{
this.Stack[this.Head] = TrVal
this.Head++
}
function Pop()
{
if (this.Head>0)
{
this.Head--
return this.Stack[this.Head+1]
}
else
return null
}
function GetTop()
{
if (this.Head>0)
{
return this.Stack[this.Head]
}
else
return null
}
function GetnValue(nValue)
{
if (this.Head>=nValue)
{
return this.Stack[nValue]
}
else
return null
}
function Getn()
{
return this.Head
}
function IsEmpty()
{
if (this.Head>0)
{
return false
}
else
return true
}
function ProStack()
{
this.Head = 0
this.Push = Push // Push a value to the stack
this.Pop = Pop // Pop a value to the stack
this.ViewTop = GetTop // Get a value which is the value on top of the stack
this.IsEmpty = IsEmpty // Check the stack which is empty or not
this.GetnValue = GetnValue // Get a value which is the value of n'st in the stack
this.GetTop = GetTop
this.Getn = Getn
this.Stack = new Array()
return this
}
//-->
</script>
<body>
<center>
<form name="stack">
<p>
<h2> STACK DEMO </h>
<br> <br> <br>
<input type="button" name="but0" value="push 0" onClick="PushItem('0')">
<input type="button" name="but1" value="push 1" onClick="PushItem('1')">
<input type="button" name="but2" value="push 2" onClick="PushItem('2')">
<input type="button" name="but3" value="push 3" onClick="PushItem('3')">
<input type="button" name="but4" value="push 4" onClick="PushItem('4')">
<input type="button" name="but5" value="push 5" onClick="PushItem('5')">
<input type="button" name="but6" value="push 6" onClick="PushItem('6')">
<input type="button" name="but7" value="push 7" onClick="PushItem('7')">
<input type="button" name="but8" value="push 8" onClick="PushItem('8')">
<input type="button" name="but9" value="push 9" onClick="PushItem('9')">
<input type="button" name="but9" value="pop" onClick="PopItem()">
</p>
<p>
<table border=0>
<tr>
<th> bottom of the stack</th>
<th> <-------------------------------------------------------------------> </th>
<th> top of the stack</th>
<tr>
</table>
<input type="text" name="text1" value=" " size=100> <br>
<br><br>
Number of item in the stack : <input type="text" name="text2" value=" " size=2>
</p>
<script language="javascript">
<!--
TStack = new ProStack
function PushItem(AValue)
{
TStack.Push(AValue)
DisplayStack()
}
function PopItem(AValue)
{
TStack.Pop()
DisplayStack()
}
function DisplayStack()
{
var i
i = TStack.Getn()
document.stack.text1.value = ""
document.stack.text2.value = i
for(i=0;i<TStack.Getn();i++)
document.stack.text1.value
= document.stack.text1.value + " < " + TStack.GetnValue(i) + " > "
}
//-->
</script>
</form>
</center>
</body>
</html>
'컴퓨터 이야기 > JAVA(자바)' 카테고리의 다른 글
| JAVA에서 Excel 파일 읽고 쓰기 (작성중) (0) | 2011.02.05 |
|---|---|
| 자바 GUI 디자이너 WindowBuilder Pro 설치 방법 (0) | 2011.02.02 |
| 이클립스로 자바 프로그램 Hello World 만들기 (3) | 2011.02.02 |
| java 처음 시작 (환경 설정) (0) | 2009.08.01 |
| 자바 스크립트로 만든 계산기 (0) | 2008.10.02 |
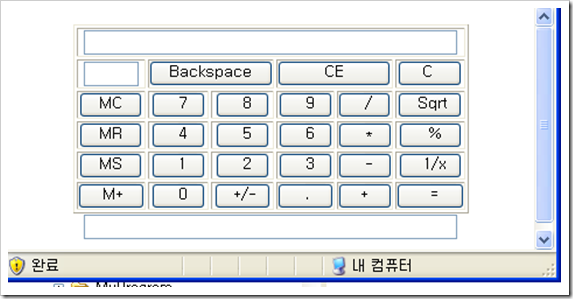
자바 스크립트로 만든 계산기
오래전 하드 디스크를 뒤져 보다가 2001년 1월에 자바 스크립트로 만든 계산기가 있었다.
<<소스>>
<html>
<head>
<title> Html 계산기 </title>
</head>
<script language="javascript">
<!--
// [ ]---------------------------------------[ ]
// | Stack Object |
// | Written by lng |
// | 2001. 1. xx |
// [ ]---------------------------------------[ ]
function Push(TrVal)
{
this.Stack[this.Head] = TrVal
this.Head++
}
function Pop()
{
if (this.Head>0)
{
this.Head--
return this.Stack[this.Head+1]
}
else
return null
}
function GetTop()
{
if (this.Head>0)
{
return this.Stack[this.Head]
}
else
return null
}
function GetnValue(nValue)
{
if (this.Head>=nValue)
{
return this.Stack[nValue]
}
else
return null
}
function Getn()
{
return this.Head
}
function IsEmpty()
{
if (this.Head>0)
{
return false
}
else
return true
}
function ProStack()
{
this.Head = 0
this.Push = Push // Push a value to the stack
this.Pop = Pop // Pop a value to the stack
this.ViewTop = GetTop // Get a value which is the value on top of the stack
this.IsEmpty = IsEmpty // Check the stack which is empty or not
this.GetnValue = GetnValue // Get a value which is the value of n'st in the stack
this.GetTop = GetTop
this.Getn = Getn
this.Stack = new Array()
return this
}
//-->
</script>
<body>
<center>
<form name="calc">
<table cellspaceing=0 cellpadding=0 border=1>
<th colspan=6>
<input type=text size=44 name=LCD align=right>
</th>
<tr>
<td align=center> <input type=text value=" " size=5 name=MemoryDisplay> </td>
<td align=center colspan=2> <input type=button value="Backspace" name=BackSpace
onClick="ExpAna(document.calc.LCD, 'BS')" > </td>
<td colspan=2 align=center> <input type=button value=" CE " name=CE
onClick="ExpAna(document.calc.LCD, 'CE')" > </td>
<td align=center> <input type=button value=" C " name=C
onClick="ExpAna(document.calc.LCD, 'C')" > </td>
</tr>
<tr>
<td align=center> <input type=button value=" MC " name=MemoryClear
onClick="ExpAna(document.calc.LCD, 'MC')" > </td>
<td align=center> <input type=button value=" 7 " name=Seven
onClick="ExpAna(document.calc.LCD, '7')" > </td>
<td align=center> <input type=button value=" 8 " name=Eight
onClick="ExpAna(document.calc.LCD, '8')" > </td>
<td align=center> <input type=button value=" 9 " name=Nine
onClick="ExpAna(document.calc.LCD, '9')" > </td>
<td align=center> <input type=button value=" / " name=Slash
onClick="ExpAna(document.calc.LCD, '/')" > </td>
<td align=center> <input type=button value=" Sqrt " name=Sqrt
onClick="ExpAna(document.calc.LCD, 'SQRT')" > </td>
</tr>
<tr>
<td align=center> <input type=button value=" MR " name=MemoryRestore
onClick="ExpAna(document.calc.LCD, 'MR')" > </td>
<td align=center> <input type=button value=" 4 " name=Four
onClick="ExpAna(document.calc.LCD, '4')" > </td>
<td align=center> <input type=button value=" 5 " name=Five
onClick="ExpAna(document.calc.LCD, '5')" > </td>
<td align=center> <input type=button value=" 6 " name=Six
onClick="ExpAna(document.calc.LCD, '6')" > </td>
<td align=center> <input type=button value=" * " name=Multifly
onClick="ExpAna(document.calc.LCD, 'MUL')" > </td>
<td align=center> <input type=button value=" % " name=Percent
onClick="ExpAna(document.calc.LCD, 'PER')" > </td>
</tr>
<tr>
<td align=center> <input type=button value=" MS " name=MemorySave
onClick="ExpAna(document.calc.LCD, 'MS')" > </td>
<td align=center> <input type=button value=" 1 " name=One
onClick="ExpAna(document.calc.LCD, '1')" > </td>
<td align=center> <input type=button value=" 2 " name=Two
onClick="ExpAna(document.calc.LCD, '2')" > </td>
<td align=center> <input type=button value=" 3 " name=Three
onClick="ExpAna(document.calc.LCD, '3')" > </td>
<td align=center> <input type=button value=" - " name=Minus
onClick="ExpAna(document.calc.LCD, 'MINUS')" > </td>
<td align=center> <input type=button value=" 1/x " name=Reverse
onClick="ExpAna(document.calc.LCD, 'REV')" > </td>
</tr>
<tr>
<td align=center> <input type=button value=" M+ " name=MemoryPlus
onClick="ExpAna(document.calc.LCD, 'MP')" > </td>
<td align=center> <input type=button value=" 0 " name=Zero
onClick="ExpAna(document.calc.LCD, '0')" > </td>
<td align=center> <input type=button value=" +/- " name=Significant
onClick="ExpAna(document.calc.LCD, 'SIG')" > </td>
<td align=center> <input type=button value=" . " name=Point
onClick="ExpAna(document.calc.LCD, 'POINT')" > </td>
<td align=center> <input type=button value=" + " name=Plus
onClick="ExpAna(document.calc.LCD, 'PLUS')" > </td>
<td align=center> <input type=button value=" = " name=Equal
onClick="ExpAna(document.calc.LCD, 'EQUAL')" > </td>
</tr>
</table>
<input type=text size=44 name=debug align=right>
<script language="javascript">
<!--
var AutoStatus=0 // Automata status. now Start status
TStack = new ProStack()
function ExpAna(LCD, KeyVal)
{
switch (AutoStatus)
{
case 0 :
if (KeyVal >= "0" && KeyVal <="9")
{
LCD.value = KeyVal
AutoStatus = 1
}
break
case 1 :
if (KeyVal == "BS")
{
document.calc.debug.value = LCD.value.length
LCD.value = LCD.value.substring(0,LCD.value.length-1)
}
else if (KeyVal >= "0" && KeyVal <="9")
{
LCD.value = LCD.value + KeyVal
}
break
default :
}
}
//-->
</script>
</form>
</center>
</body>
</html>
'컴퓨터 이야기 > JAVA(자바)' 카테고리의 다른 글
| JAVA에서 Excel 파일 읽고 쓰기 (작성중) (0) | 2011.02.05 |
|---|---|
| 자바 GUI 디자이너 WindowBuilder Pro 설치 방법 (0) | 2011.02.02 |
| 이클립스로 자바 프로그램 Hello World 만들기 (3) | 2011.02.02 |
| java 처음 시작 (환경 설정) (0) | 2009.08.01 |
| 자바 스크립트로 만든 Stack Demo (0) | 2008.10.02 |