[xamarin]Listview에서 2줄인 경우 Row Size 자동 조절하는법
| Table Of Contens 1. Problem 2. Solution 3. Reference |
1. Problem
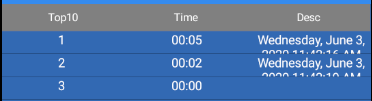
- 표시할 내용이 2줄인 경우 아래와 같이 표시됨

2. Solution
- HasUnevenRows="True"를 Listview에 추가한다.
3. Reference
https://docs.microsoft.com/ko-kr/dotnet/api/xamarin.forms.listview.hasunevenrows?view=xamarin-forms
ListView.HasUnevenRows 속성 (Xamarin.Forms)
이 요소에 균일하지 않��
docs.microsoft.com
https://stackoverflow.com/questions/51264568/xamarin-grid-set-row-height
xamarin grid set row height
I need to set the grid row height. please see blow is my grid
stackoverflow.com
'컴퓨터 이야기 > xamarin' 카테고리의 다른 글
| [xamarin]Android icon folder (0) | 2020.06.03 |
|---|---|
| [xamarin]embedded resource로 mp3 등록 하여 소리내기 (0) | 2020.06.02 |
| [xamarin] Screen Tap Event Handler (0) | 2020.05.14 |
| [svg] SVG 파일을 만들어 주는 곳 (0) | 2020.05.14 |
| [xamarin] How to load file .svg with SkiaSharp on Xamarin forms? (0) | 2020.05.13 |
[xamarin]Android icon folder
| Table Of Contens 1. Icon 종류 2. Icon folder 3. Icon name 4. Reference |
1. Icon 종류
- mipmap-ldpi (120dpi, 저밀도 화면) - 36px x 36px
- mipmap-mdpi (160dpi, 중간 밀도 화면) - 48px x 48px
- mipmap-hdpi (240dpi, 고밀도 화면) - 72px x 72px
- mipmap-xhdpi (320dpi, 초 고밀도 화면) - 96px x 96px
- mipmap-xxhdpi (초당 480dpi, 초 초 고밀도 화면) - 144px x 144px
- mipmap-xxxhdpi (640dpi, 초고속 여분의 고밀도 화면) - 192px x 192px
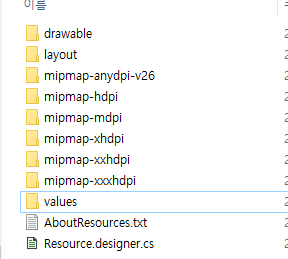
2. Icon folder
- icon 종류 (해상도)에 따라 해당되는 폴더가 있음
- Android O/S가 기기에 따라 자동으로 해당되는 폴더의 아이콘을 찾아서 출력함

3. Icon name
Android project -> Properties -> AndroidManifest.xml
ic_launcher가 icon 이름인 경우
AndroidManifest.xml 수정
<application
…
android:icon="@mipmap/ic_launcher"
android:roundIcon="@mipmap/ic_launcher_round"
…>
</application>** ic_launcher_round는 round icond의 이름
icon.xml 수정
<?xml version="1.0" encoding="utf-8"?>
<adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android">
..
<foreground android:drawable="@mipmap/ic_launcher_foreground" />
..
</adaptive-icon>
icon_round.xml 수정
<?xml version="1.0" encoding="utf-8"?>
<adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android">
..
<foreground android:drawable="@mipmap/ic_launcher_foreground" />
..
</adaptive-icon>
** Visual Studio -> Resources 하부의 해상도에 해당하는 폴더에 icon 파일을 등록함'.
** 폴더명은 AndroidManifest.xml에 등록한 mipmap으로 시작하는 폴더에서 추가 -> 기존 항목으로 추가함
4. Reference
https://developer.android.com/guide/practices/ui_guidelines/icon_design_adaptive?hl=ko
적응형 아이콘 | Android 개발자 | Android Developers
Android 8.0(API 수준 26)에는 다양한 기기 모델에서 여러 가지 형태로 표시되는 적응형 런처 아이콘이 도입되었습니다. 예를 들어 적응형 런처 아이콘은 한 OEM 기기에서는 원형으로 표시되고 다른 ��
developer.android.com
'컴퓨터 이야기 > xamarin' 카테고리의 다른 글
| [xamarin]Listview에서 2줄인 경우 Row Size 자동 조절하는법 (0) | 2020.06.03 |
|---|---|
| [xamarin]embedded resource로 mp3 등록 하여 소리내기 (0) | 2020.06.02 |
| [xamarin] Screen Tap Event Handler (0) | 2020.05.14 |
| [svg] SVG 파일을 만들어 주는 곳 (0) | 2020.05.14 |
| [xamarin] How to load file .svg with SkiaSharp on Xamarin forms? (0) | 2020.05.13 |
[xamarin]embedded resource로 mp3 등록 하여 소리내기
| Table Of Contens 1. How to embedded resource로 등록하기 2. nuget package 추가 3. embeded resource를 읽어서 sound 출력 4. 참조 |
1. embedded resource로 등록하기
- Sound 폴더를 프로젝트에 생성하고 mp3 파일을 등록
- mp3 파일을 embedded resource로 등록
솔루션 탐색기 -> 속성에서


2. nuget package 추가
https://github.com/adrianstevens/Xamarin-Plugins/tree/master/SimpleAudioPlayer
adrianstevens/Xamarin-Plugins
Cross-platform Plugins for Xamarin, Xamarin.Forms and Windows - adrianstevens/Xamarin-Plugins
github.com
3. embedded resource를 읽어서 sound 출력
- sound 출력 class example
class PlaySoundClass
{
ISimpleAudioPlayer soundBreath = Plugin.SimpleAudioPlayer.CrossSimpleAudioPlayer.Current;
ISimpleAudioPlayer soundHold = Plugin.SimpleAudioPlayer.CrossSimpleAudioPlayer.Current;
PlaySoundClass()
{
Stream stream;
stream = GetDeviceInfo.GetStearmFromEmbededResource("Sound", "Breathe.mp3");
soundBreath.Load(stream);
stream = GetDeviceInfo.GetStearmFromEmbededResource("Sound", "HoldYourBreath.mp3");
soundBreath.Load(stream);
}
public void PlayBreahSound()
{
soundBreath.Play();
}
public void PlayHoldSound()
{
soundHold.Play();
}
}- embedded resource read example
public static class GetDeviceInfo
{
public static Stream GetStearmFromEmbededResource(string FolderName, string fileName)
{
TypeInfo PageInfo = typeof(GetDeviceInfo).GetTypeInfo();
Assembly assembly = PageInfo.Assembly;
Stream abc = assembly.GetManifestResourceStream($"{assembly.GetName().Name}.{FolderName}.{fileName}");
return abc;
}
}4. 참조
https://www.colabug.com/2017/1114/1884556/
Adding Sound to a Xamarin.Forms App – CoLaBug.com
Audio has many uses in mobile applications. Sounds can be essential to your app; they may notify users of important events or make your app accessible to visually-impaired users. We can also use sound to help convey moods, intentions, or feelings within ou
www.colabug.com
'컴퓨터 이야기 > xamarin' 카테고리의 다른 글
| [xamarin]Listview에서 2줄인 경우 Row Size 자동 조절하는법 (0) | 2020.06.03 |
|---|---|
| [xamarin]Android icon folder (0) | 2020.06.03 |
| [xamarin] Screen Tap Event Handler (0) | 2020.05.14 |
| [svg] SVG 파일을 만들어 주는 곳 (0) | 2020.05.14 |
| [xamarin] How to load file .svg with SkiaSharp on Xamarin forms? (0) | 2020.05.13 |
[xamarin] Screen Tap Event Handler
| Table Of Contens 1. Code 2. Reference |
1. Code
{
InitializeComponent();
# region Tap Event Handler
TapGestureRecognizer objTapGestureRecognizer = new TapGestureRecognizer();
objTapGestureRecognizer.Tapped += ((o2, e2) =>
{
OnDismissButtonClicked();
});
this.Content.GestureRecognizers.Add(objTapGestureRecognizer);
#endregion
}
async void OnDismissButtonClicked( )
{
....
}
2. Reference
How to add a click handler to content page in xamarin forms
I am new at Xamarin.Forms and are trying to add a click event to my content page. I want an event to start when the user clicks on the page, no matter where. I've created similar functionality in a
stackoverflow.com
'컴퓨터 이야기 > xamarin' 카테고리의 다른 글
| [xamarin]Android icon folder (0) | 2020.06.03 |
|---|---|
| [xamarin]embedded resource로 mp3 등록 하여 소리내기 (0) | 2020.06.02 |
| [svg] SVG 파일을 만들어 주는 곳 (0) | 2020.05.14 |
| [xamarin] How to load file .svg with SkiaSharp on Xamarin forms? (0) | 2020.05.13 |
| [xamarin] SKShader Class (0) | 2020.05.09 |
[svg] SVG 파일을 만들어 주는 곳
| Table Of Contens 1. Hexagon |
1. Hexagon
https://codepen.io/wvr/pen/WrNgJp
SVG Hexagon Generator
Edit the values and make your SVG hexagon....
codepen.io
2. Star
https://www.smiffysplace.com/stars.html
Smiffy's SVG Star Path v0.1a
As part of my SVG Path Shape Generator Toolkit, and rather than trying to cram all the shape generation forms into a single document, here is the star generator. This code works in a similar way to the regular polygon generation code, but creates the figur
www.smiffysplace.com
2. SnowFlake
https://www.misha.studio/snowflaker/
Snowflaker
Generate free, simple snowflakes in vector format
www.misha.studio
'컴퓨터 이야기 > xamarin' 카테고리의 다른 글
| [xamarin]Android icon folder (0) | 2020.06.03 |
|---|---|
| [xamarin]embedded resource로 mp3 등록 하여 소리내기 (0) | 2020.06.02 |
| [xamarin] Screen Tap Event Handler (0) | 2020.05.14 |
| [xamarin] How to load file .svg with SkiaSharp on Xamarin forms? (0) | 2020.05.13 |
| [xamarin] SKShader Class (0) | 2020.05.09 |
| Table Of Contens 1. Class Example |
1. Example
class ProcessingSVG
{
public List SVGlist = new List();
// SVG를 처리하는 Class
public class SvgClass
{
private SkiaSharp.Extended.Svg.SKSvg svg;
// Get file .svg to folder Images
// Form Embeded Resoure
Stream GetImageStream(string svgName, Type PageType)
{
TypeInfo PageInfo = PageType.GetTypeInfo();
Assembly assembly = PageInfo.Assembly;
var abc = assembly.GetManifestResourceStream($"{assembly.GetName().Name}.Images.{svgName}");
return abc;
}
// return picture of the SVG
public SKPicture GetPicture()
{
return svg.Picture;
}
public void LoadSvg(string svgName, Type PageType)
{
// create a new SVG object
svg = new SkiaSharp.Extended.Svg.SKSvg();
// load the SVG document from a stream
using (var stream = GetImageStream(svgName, PageType))
svg.Load(stream);
}
}
}
// Save SVG File
ProcessingSVG XX_SVG = new ProcessingSVG();
const int NumberOfSVG = 10;
void LoadSVGimage()
{
// Data Exist
if (XX_SVG.SVGlist != null) XX_SVG.SVGlist.Clear();
for(int i=0; i< NumberOfSVG; i++)
{
var oneSVG = new ProcessingSVG.SvgClass();
oneSVG.LoadSvg("test"+i.ToString()+".svg", typeof(MainPage));
XX_SVG.SVGlist.Add(oneSVG);
}
}
// Draw SVG Picture
canvasXX.Save();
canvasXX.Scale(0.1f);
canvasXX.DrawPicture(XX_SVG.SVGlist[7].GetPicture(), 0,0);
canvasXX.Restore();
2. Reference
https://stackoverflow.com/questions/58259473/how-to-load-file-svg-with-skiasharp-on-xamarin-forms
'컴퓨터 이야기 > xamarin' 카테고리의 다른 글
| [xamarin]Android icon folder (0) | 2020.06.03 |
|---|---|
| [xamarin]embedded resource로 mp3 등록 하여 소리내기 (0) | 2020.06.02 |
| [xamarin] Screen Tap Event Handler (0) | 2020.05.14 |
| [svg] SVG 파일을 만들어 주는 곳 (0) | 2020.05.14 |
| [xamarin] SKShader Class (0) | 2020.05.09 |
