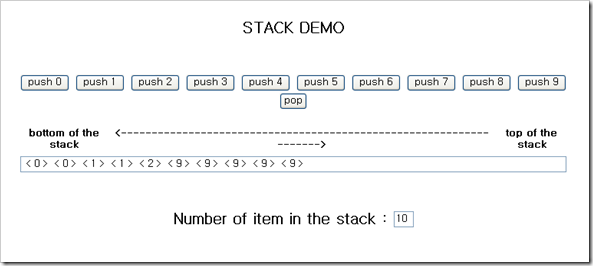
자바 스크립트로 만든 Stack Demo
자바 스크립트로 2001년 1월에 만든 Stack Demo 프로그램
<html>
<head>
<title> Html Stack </title>
</head>
<script language="javascript">
<!--
// [ ]---------------------------------------[ ]
// | Stack Object |
// | Written by lng |
// | 2001. 1. xx |
// [ ]---------------------------------------[ ]
function Push(TrVal)
{
this.Stack[this.Head] = TrVal
this.Head++
}
function Pop()
{
if (this.Head>0)
{
this.Head--
return this.Stack[this.Head+1]
}
else
return null
}
function GetTop()
{
if (this.Head>0)
{
return this.Stack[this.Head]
}
else
return null
}
function GetnValue(nValue)
{
if (this.Head>=nValue)
{
return this.Stack[nValue]
}
else
return null
}
function Getn()
{
return this.Head
}
function IsEmpty()
{
if (this.Head>0)
{
return false
}
else
return true
}
function ProStack()
{
this.Head = 0
this.Push = Push // Push a value to the stack
this.Pop = Pop // Pop a value to the stack
this.ViewTop = GetTop // Get a value which is the value on top of the stack
this.IsEmpty = IsEmpty // Check the stack which is empty or not
this.GetnValue = GetnValue // Get a value which is the value of n'st in the stack
this.GetTop = GetTop
this.Getn = Getn
this.Stack = new Array()
return this
}
//-->
</script>
<body>
<center>
<form name="stack">
<p>
<h2> STACK DEMO </h>
<br> <br> <br>
<input type="button" name="but0" value="push 0" onClick="PushItem('0')">
<input type="button" name="but1" value="push 1" onClick="PushItem('1')">
<input type="button" name="but2" value="push 2" onClick="PushItem('2')">
<input type="button" name="but3" value="push 3" onClick="PushItem('3')">
<input type="button" name="but4" value="push 4" onClick="PushItem('4')">
<input type="button" name="but5" value="push 5" onClick="PushItem('5')">
<input type="button" name="but6" value="push 6" onClick="PushItem('6')">
<input type="button" name="but7" value="push 7" onClick="PushItem('7')">
<input type="button" name="but8" value="push 8" onClick="PushItem('8')">
<input type="button" name="but9" value="push 9" onClick="PushItem('9')">
<input type="button" name="but9" value="pop" onClick="PopItem()">
</p>
<p>
<table border=0>
<tr>
<th> bottom of the stack</th>
<th> <-------------------------------------------------------------------> </th>
<th> top of the stack</th>
<tr>
</table>
<input type="text" name="text1" value=" " size=100> <br>
<br><br>
Number of item in the stack : <input type="text" name="text2" value=" " size=2>
</p>
<script language="javascript">
<!--
TStack = new ProStack
function PushItem(AValue)
{
TStack.Push(AValue)
DisplayStack()
}
function PopItem(AValue)
{
TStack.Pop()
DisplayStack()
}
function DisplayStack()
{
var i
i = TStack.Getn()
document.stack.text1.value = ""
document.stack.text2.value = i
for(i=0;i<TStack.Getn();i++)
document.stack.text1.value
= document.stack.text1.value + " < " + TStack.GetnValue(i) + " > "
}
//-->
</script>
</form>
</center>
</body>
</html>
'컴퓨터 이야기 > JAVA(자바)' 카테고리의 다른 글
| JAVA에서 Excel 파일 읽고 쓰기 (작성중) (0) | 2011.02.05 |
|---|---|
| 자바 GUI 디자이너 WindowBuilder Pro 설치 방법 (0) | 2011.02.02 |
| 이클립스로 자바 프로그램 Hello World 만들기 (3) | 2011.02.02 |
| java 처음 시작 (환경 설정) (0) | 2009.08.01 |
| 자바 스크립트로 만든 계산기 (0) | 2008.10.02 |