오피스 점편집 (점이 하나 더 생기는 경우)
| Table Of Contens 1. 점이 하나 더 생기는 경우 2. 추가되는 점 없이 정확히 수정되는 경우 |
- 오피스에서 점 편집을 할 때 원하지 않는 점이 생기는 경우가 있음.
- 어떤 경우에 점이 추가 되고 어떤 경우에 점이 추가 되지 않고 정확히 수정되는지를 알려면
커서 모양을 보면 알 수 있습니다.
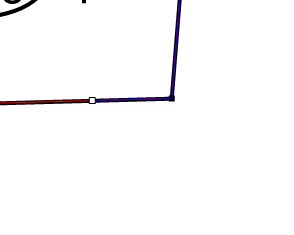
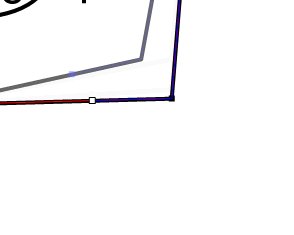
1. 점이 하나 더 생기는 경우

- 점이 하나 더 생기는 경우 커서 모양

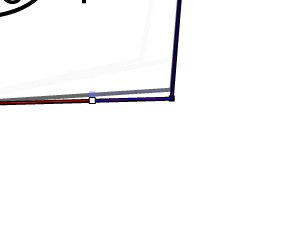
2. 추가 되는 점 없이 정확히 수정되는 경우


'컴퓨터 이야기 > 소프트웨어' 카테고리의 다른 글
| 정규식 치환 Test (0) | 2019.10.30 |
|---|---|
| 렌섬웨어 GandCrab 5.1에 감영되었습니다. (1) | 2019.02.01 |
| sikuli 메모장 실행하기 (0) | 2018.08.17 |
| Microsoft Visual Studio 2017 Installer Projects (0) | 2018.05.26 |
| Python으로 구구단 출력 (0) | 2015.09.25 |
[uwp]Windows 10 앱개발 100분 완성
| Table Of Contens 1. Windwos 10 앱개발 100분 완성 (UWP) - 처음 부터 2. Windwos 10 앱개발 100분 완성 (UWP) - SQLite |
1. Windwos 10 앱개발 100분 완성 (UWP)
2. Windwos 10 앱개발 100분 완성 (UWP) - SQLite
youtu.be/0gE3HL_DULMyoutu.be/0gE3HL_DULM?t=4222
'컴퓨터 이야기 > UWP' 카테고리의 다른 글
| [UWP] Windows Template Studio를 이용한 새프로젝트 만들기 (0) | 2020.06.17 |
|---|
[UWP]UWP 참고 Site
1. Getting Started with the Windows Community Toolkit
https://docs.microsoft.com/ko-kr/windows/communitytoolkit/getting-started
Getting Started with the Windows Community Toolkit - Windows Community Toolkit
Overview of how to get started with the Windows Community Toolkit to build amazing UWP apps
docs.microsoft.com
2. Intro to UWP (Universal Windows Platform) Apps in
[UWP] Windows Template Studio를 이용한 새프로젝트 만들기
| Table Of Contens 1. Windows Template Studio Install 2. Solution visual studio에서 이 콘텐츠를 표시하려면 최신 버전의 windows가 필요합니다 |
** For visual studio 2019
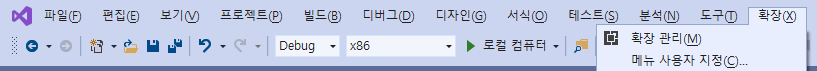
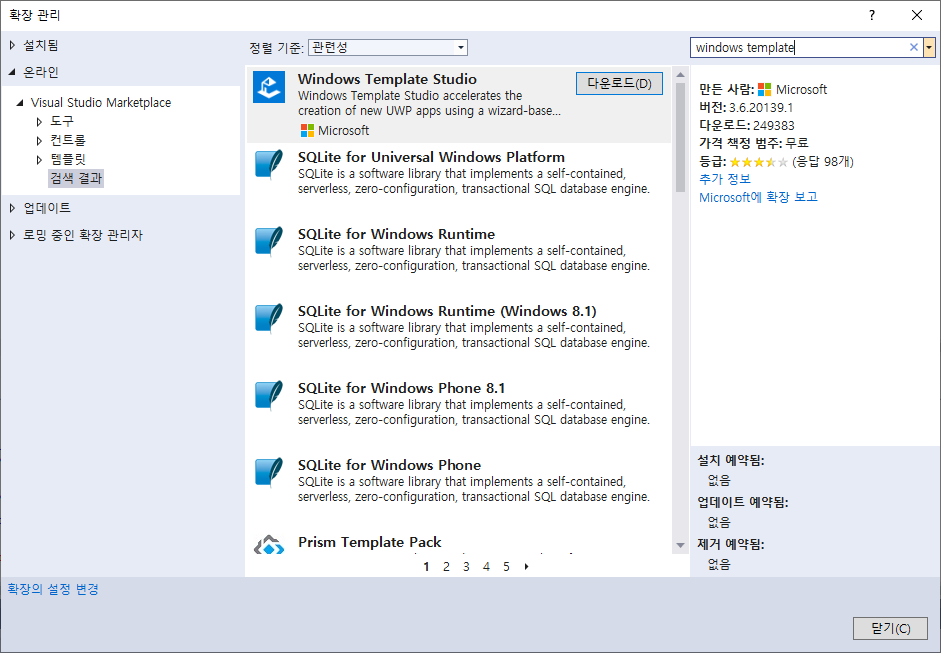
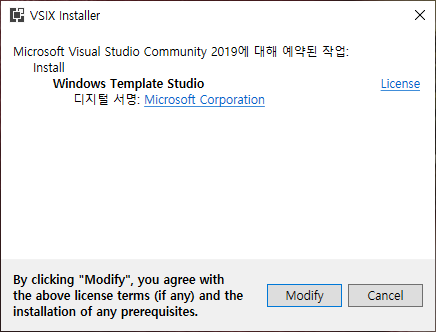
1. Windows Template Studio Install
1.1 download


1.2 restart visual studio


2. Windows Template Studio를 이용한 새프로젝트 만들기
2.1 새프로젝트 만들기


2. Solution
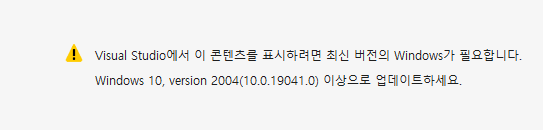
2.1 Visual studio에서 이 콘텐츠를 표시하려면 최신 버전의 windows가 필요합니다

https://docs.microsoft.com/en-us/windows/uwp/whats-new/windows-10-build-19041
What's New in Windows 10, build 19041 - UWP applications
Windows 10 build 18362 and new developer tools provide the tools, features, and experiences powered by Windows 10.
docs.microsoft.com
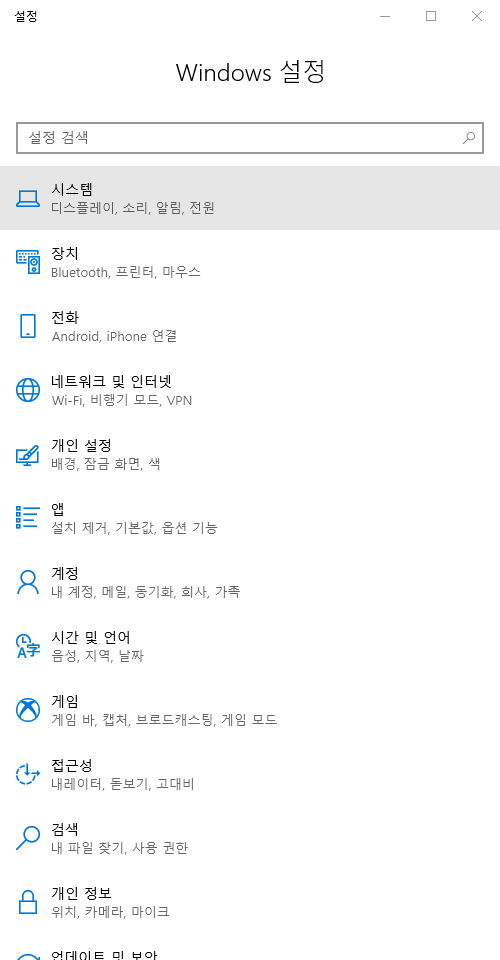
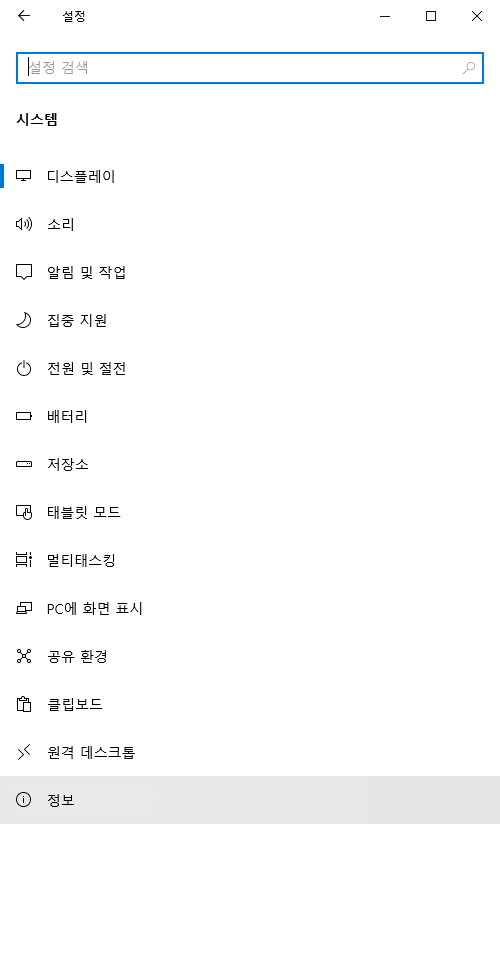
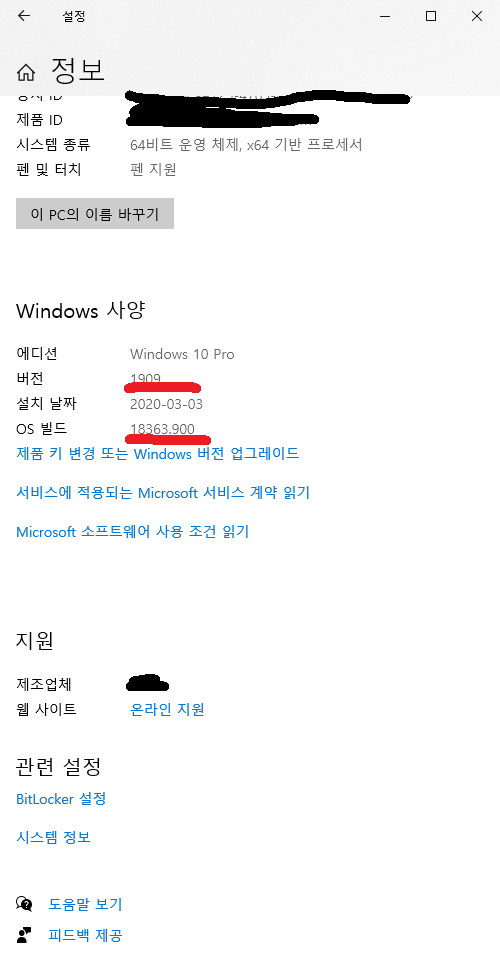
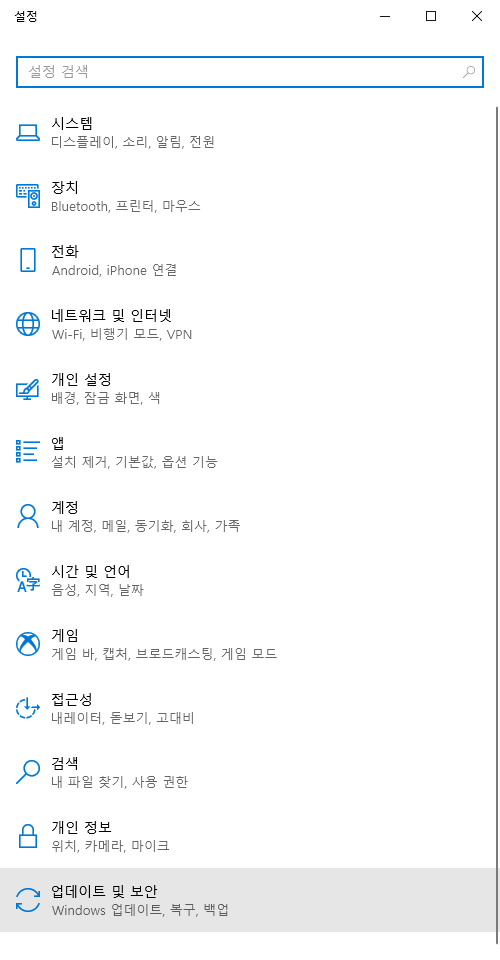
2.2 Windows 10 Version Check
<Win>+<i>




*** Windows 참가자 프로그램에 가입해야 함

'컴퓨터 이야기 > UWP' 카테고리의 다른 글
| [uwp]Windows 10 앱개발 100분 완성 (0) | 2020.06.23 |
|---|
[xamarin]Listview에서 2줄인 경우 Row Size 자동 조절하는법
| Table Of Contens 1. Problem 2. Solution 3. Reference |
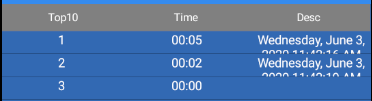
1. Problem
- 표시할 내용이 2줄인 경우 아래와 같이 표시됨

2. Solution
- HasUnevenRows="True"를 Listview에 추가한다.
3. Reference
https://docs.microsoft.com/ko-kr/dotnet/api/xamarin.forms.listview.hasunevenrows?view=xamarin-forms
ListView.HasUnevenRows 속성 (Xamarin.Forms)
이 요소에 균일하지 않��
docs.microsoft.com
https://stackoverflow.com/questions/51264568/xamarin-grid-set-row-height
xamarin grid set row height
I need to set the grid row height. please see blow is my grid
stackoverflow.com
'컴퓨터 이야기 > xamarin' 카테고리의 다른 글
| [xamarin]Android icon folder (0) | 2020.06.03 |
|---|---|
| [xamarin]embedded resource로 mp3 등록 하여 소리내기 (0) | 2020.06.02 |
| [xamarin] Screen Tap Event Handler (0) | 2020.05.14 |
| [svg] SVG 파일을 만들어 주는 곳 (0) | 2020.05.14 |
| [xamarin] How to load file .svg with SkiaSharp on Xamarin forms? (0) | 2020.05.13 |
[xamarin]Android icon folder
| Table Of Contens 1. Icon 종류 2. Icon folder 3. Icon name 4. Reference |
1. Icon 종류
- mipmap-ldpi (120dpi, 저밀도 화면) - 36px x 36px
- mipmap-mdpi (160dpi, 중간 밀도 화면) - 48px x 48px
- mipmap-hdpi (240dpi, 고밀도 화면) - 72px x 72px
- mipmap-xhdpi (320dpi, 초 고밀도 화면) - 96px x 96px
- mipmap-xxhdpi (초당 480dpi, 초 초 고밀도 화면) - 144px x 144px
- mipmap-xxxhdpi (640dpi, 초고속 여분의 고밀도 화면) - 192px x 192px
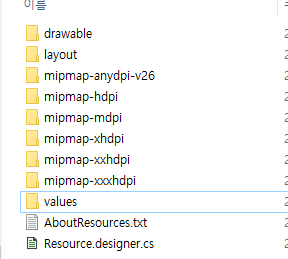
2. Icon folder
- icon 종류 (해상도)에 따라 해당되는 폴더가 있음
- Android O/S가 기기에 따라 자동으로 해당되는 폴더의 아이콘을 찾아서 출력함

3. Icon name
Android project -> Properties -> AndroidManifest.xml
ic_launcher가 icon 이름인 경우
AndroidManifest.xml 수정
<application
…
android:icon="@mipmap/ic_launcher"
android:roundIcon="@mipmap/ic_launcher_round"
…>
</application>** ic_launcher_round는 round icond의 이름
icon.xml 수정
<?xml version="1.0" encoding="utf-8"?>
<adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android">
..
<foreground android:drawable="@mipmap/ic_launcher_foreground" />
..
</adaptive-icon>
icon_round.xml 수정
<?xml version="1.0" encoding="utf-8"?>
<adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android">
..
<foreground android:drawable="@mipmap/ic_launcher_foreground" />
..
</adaptive-icon>
** Visual Studio -> Resources 하부의 해상도에 해당하는 폴더에 icon 파일을 등록함'.
** 폴더명은 AndroidManifest.xml에 등록한 mipmap으로 시작하는 폴더에서 추가 -> 기존 항목으로 추가함
4. Reference
https://developer.android.com/guide/practices/ui_guidelines/icon_design_adaptive?hl=ko
적응형 아이콘 | Android 개발자 | Android Developers
Android 8.0(API 수준 26)에는 다양한 기기 모델에서 여러 가지 형태로 표시되는 적응형 런처 아이콘이 도입되었습니다. 예를 들어 적응형 런처 아이콘은 한 OEM 기기에서는 원형으로 표시되고 다른 ��
developer.android.com
'컴퓨터 이야기 > xamarin' 카테고리의 다른 글
| [xamarin]Listview에서 2줄인 경우 Row Size 자동 조절하는법 (0) | 2020.06.03 |
|---|---|
| [xamarin]embedded resource로 mp3 등록 하여 소리내기 (0) | 2020.06.02 |
| [xamarin] Screen Tap Event Handler (0) | 2020.05.14 |
| [svg] SVG 파일을 만들어 주는 곳 (0) | 2020.05.14 |
| [xamarin] How to load file .svg with SkiaSharp on Xamarin forms? (0) | 2020.05.13 |
